Webservices — C# 👩🏻💻

There are a lot of definitions defined about web services. In simple terms, The Web service is any software system application or ant cloud technology that uses the standard protocols like ‘HTTP/ HTTPS’ to connect, interoperate and exchange the message mainly via XML — across the internet are defined as Webservices.
Why Webservices?
There are applications developed in different languages like C#,.NET, Java, node.js and Angular. Most of the time, these diverse programs require some form of communication to work together. Because they are written in separate programming languages, ensuring accurate communication between them becomes extremely difficult. Web services have a role in this. Web services provide a common platform for several applications written in different programming languages to connect with one another.
You can refer to more about the web services, components, and advantages, etc from the below references :
The Internet is the worldwide connectivity of hundreds of thousands of computers of various types that belong to…www.geeksforgeeks.org
Different books and different organizations provide different definitions to Web Services. Some of them are listed…www.tutorialspoint.com
https://www.researchgate.net/publication/236860265_Introduction_to_Web_Services
How to start off the web service development by using C#?
- If you haven’t the Visual Studio IDE on your local machine, https://visualstudio.microsoft.com/downloads/ use this link to download and install.
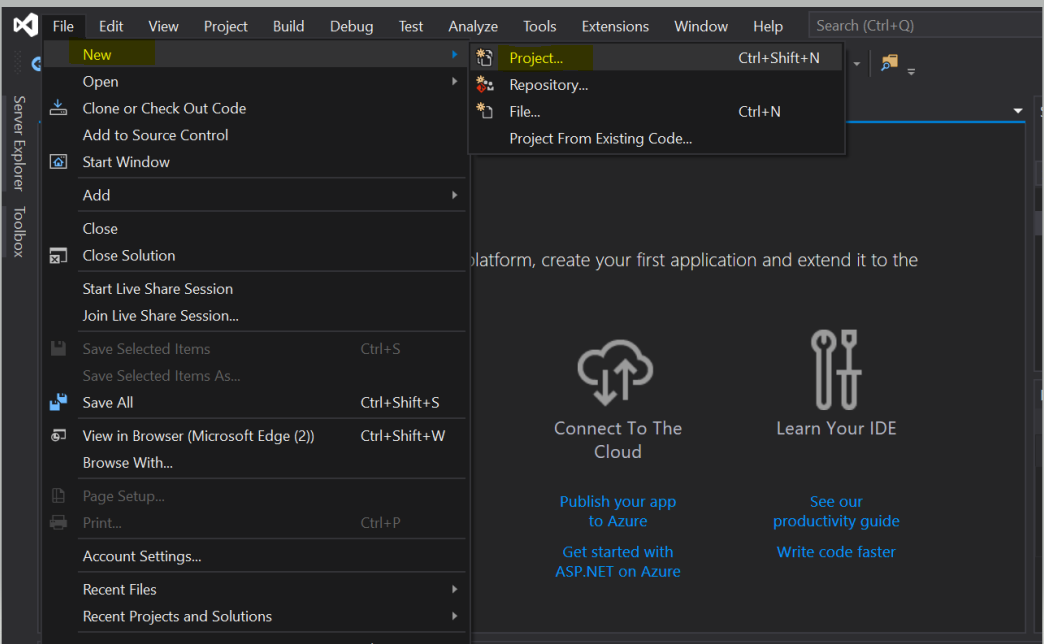
- After you install the visual studio go to file->project or press Ctrl+Shirt+N

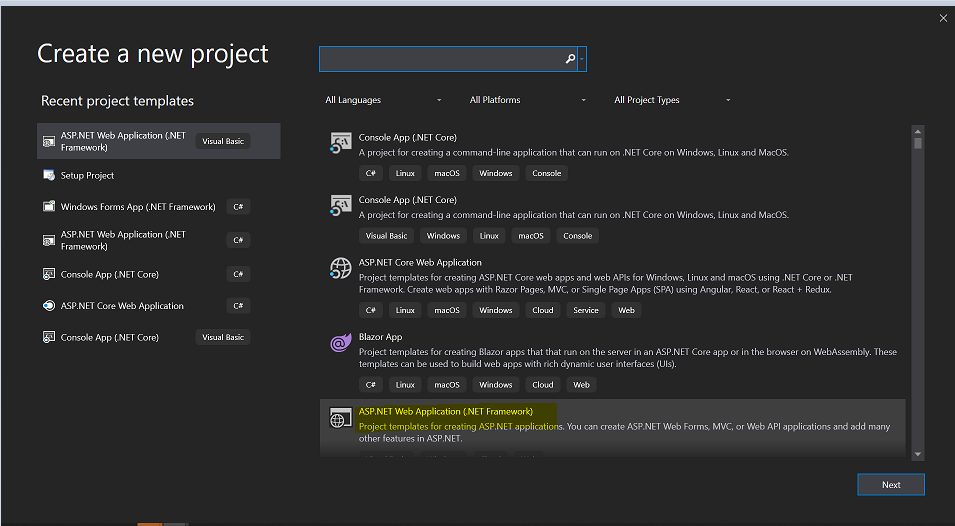
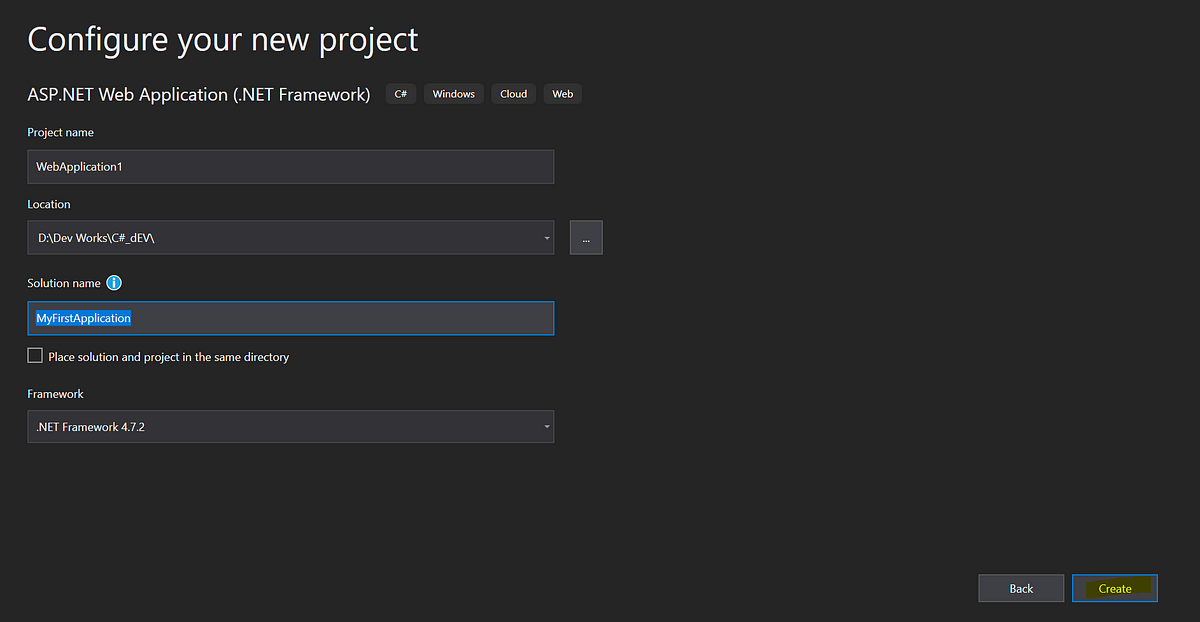
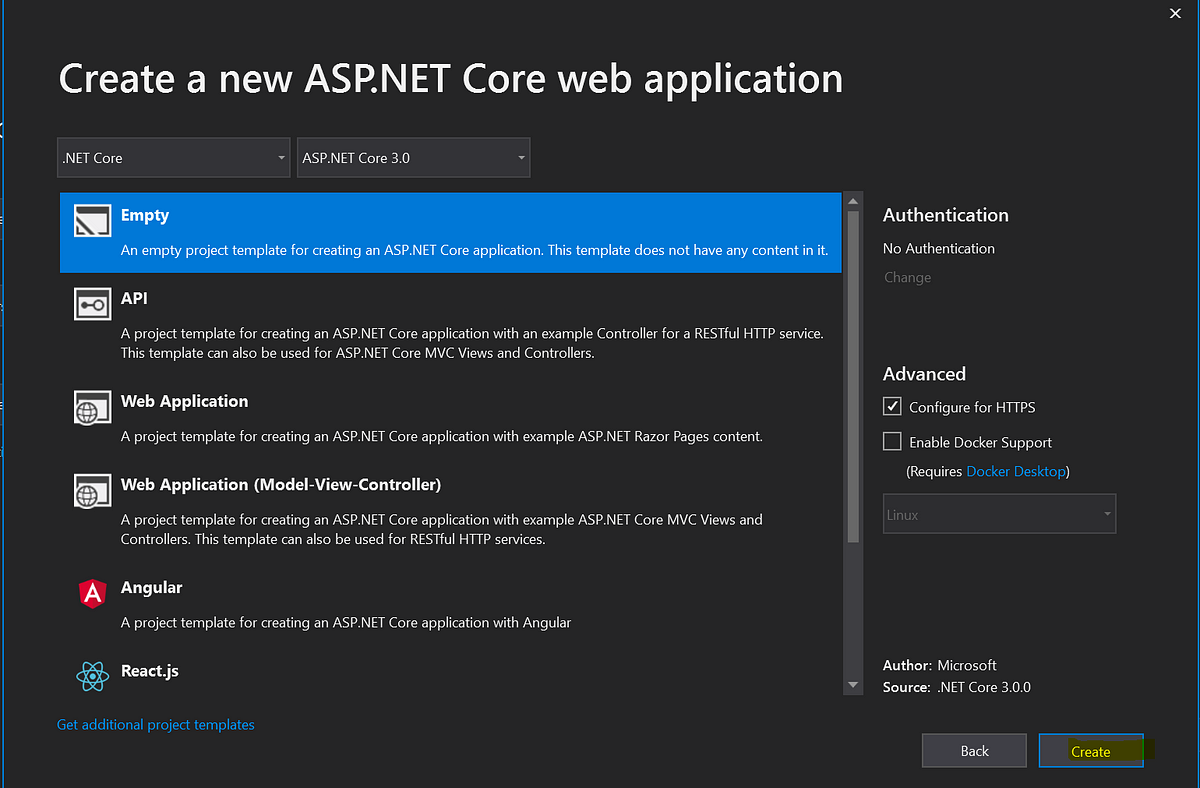
3. Then select .Net Framework ASP.NET web service application then name your project (I have named it MyFirstApplication) then click OK.



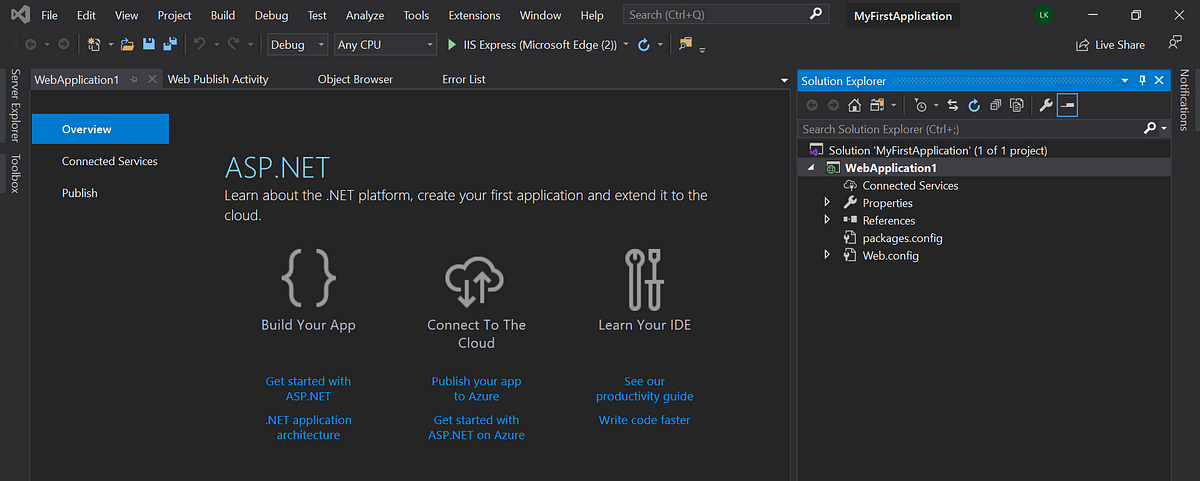
Then you can see the project and file structure similar to the below :

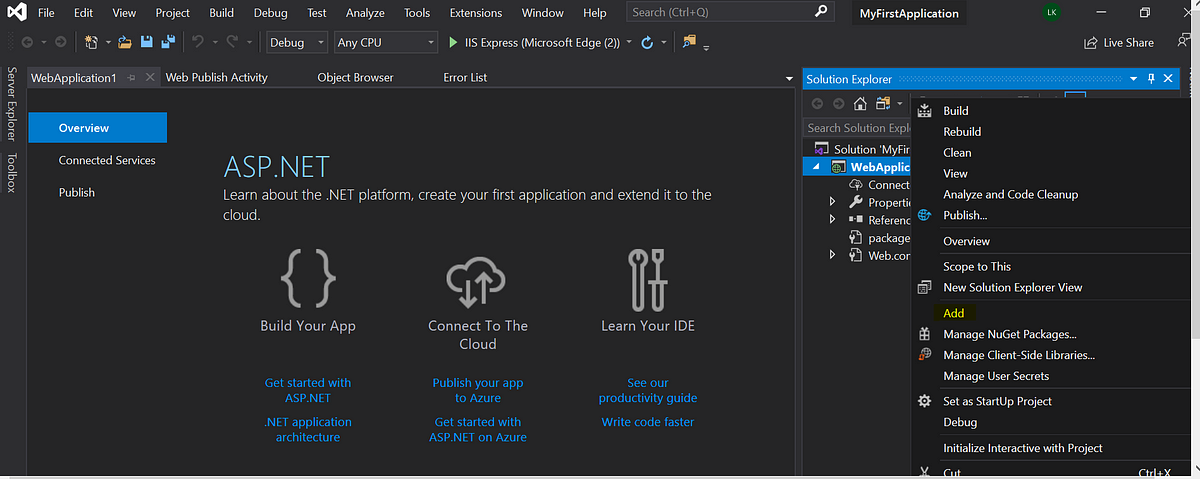
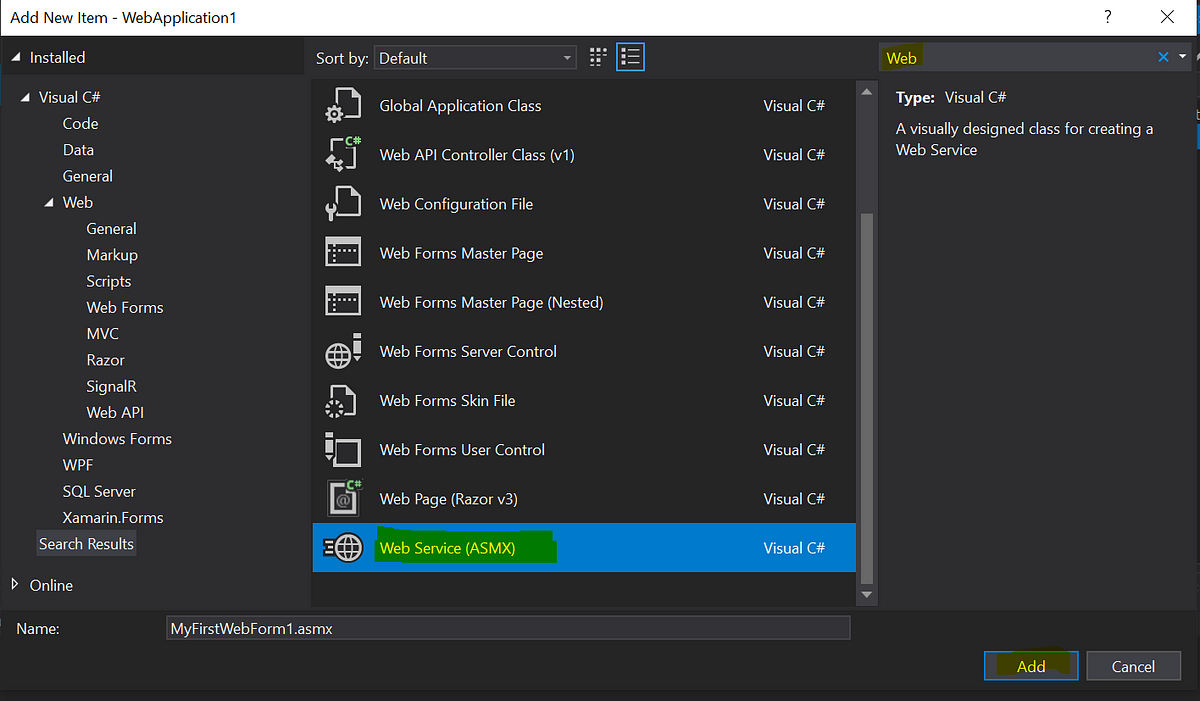
Right-click the Web application folder and select the Add->New Item

Search the word “web” in the search bar and in the filter you can find the web services and give a name to it and add (I have named-MyFirstWebForm1).

Now you have created the webform which contains the default method “HelloWorld()”. Now you are folder structure seems like below :

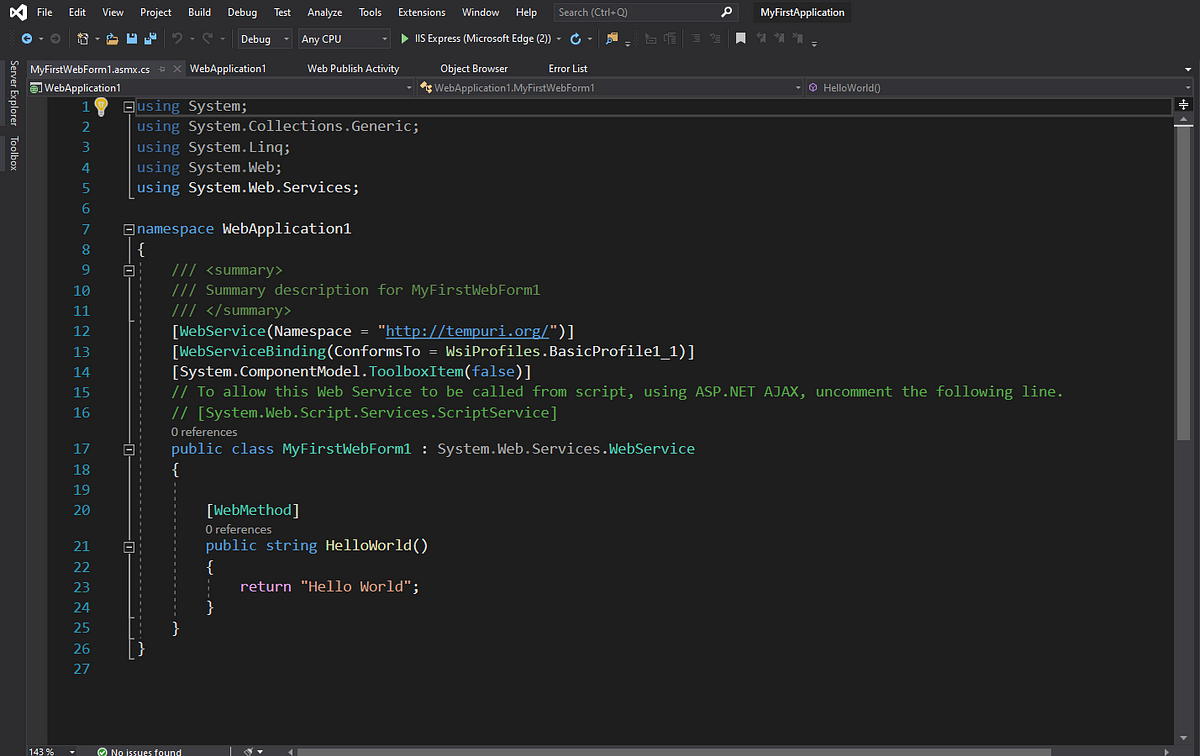
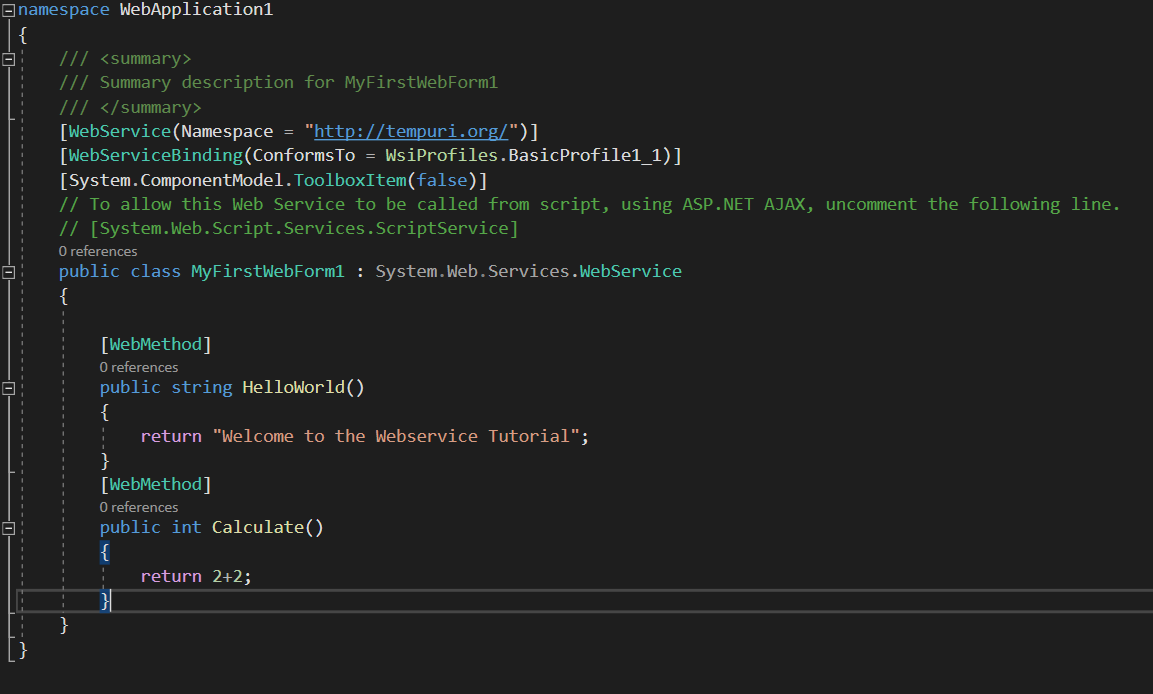
In the code you can see the default method something like this :

Run the application (running by using IIS Express in the Google Chrome Browser).

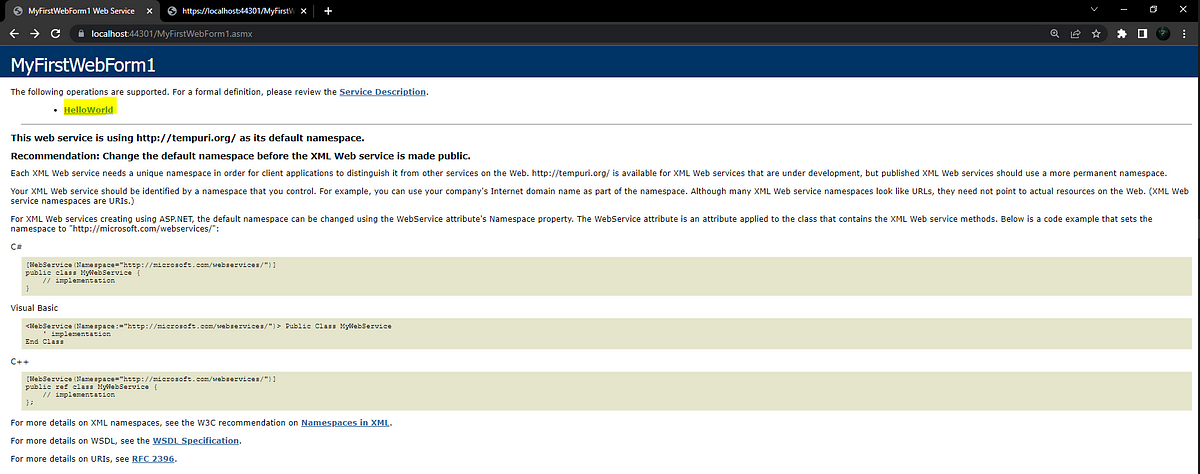
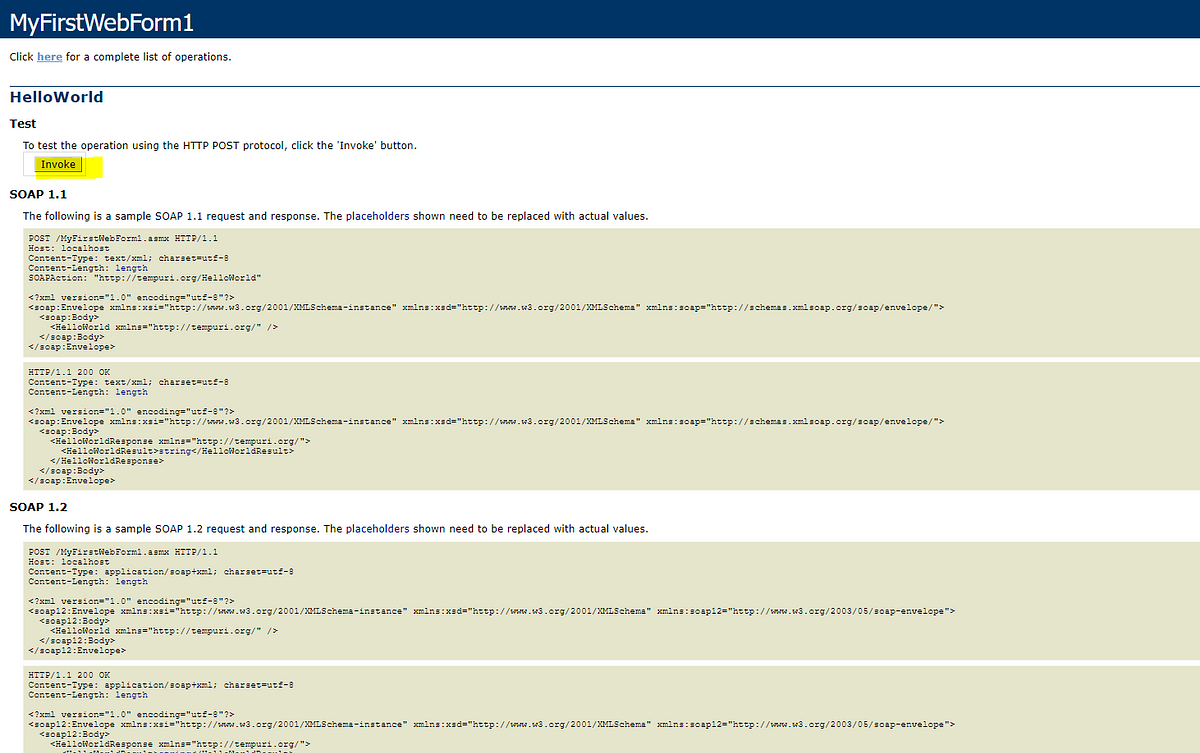
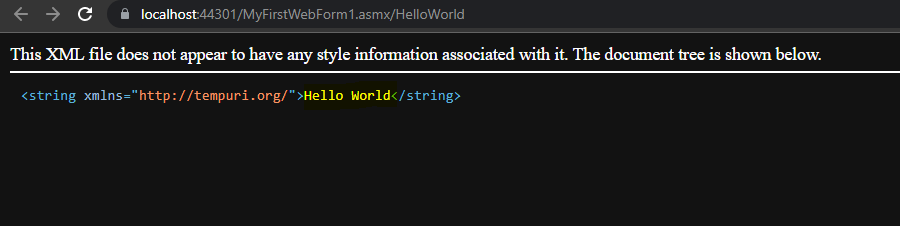
You Can see the below outputs:
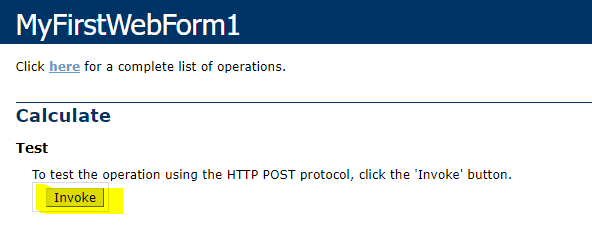
- Select the default method

2. Click Invoke Button


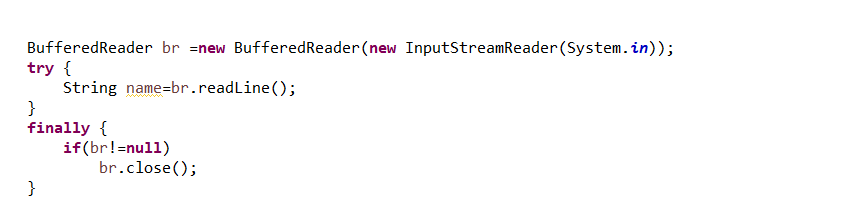
TRY
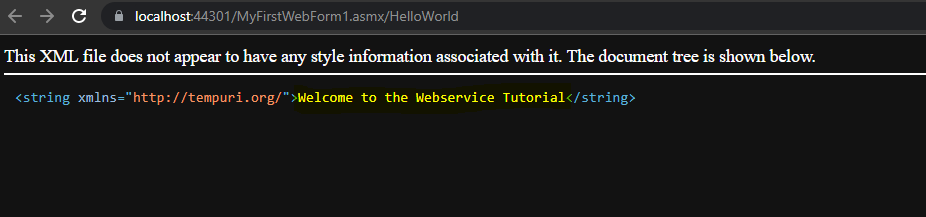
- Change the return value from “Hello World ” to “Welcome to the Webservice Tutorial” and see the output
public string HelloWorld()
{
return “Welcome to the Webservice Tutorial”;
}

2. Adding a new method in the application.
[WebMethod]
public int Calculate()
{
return 2+2;
}

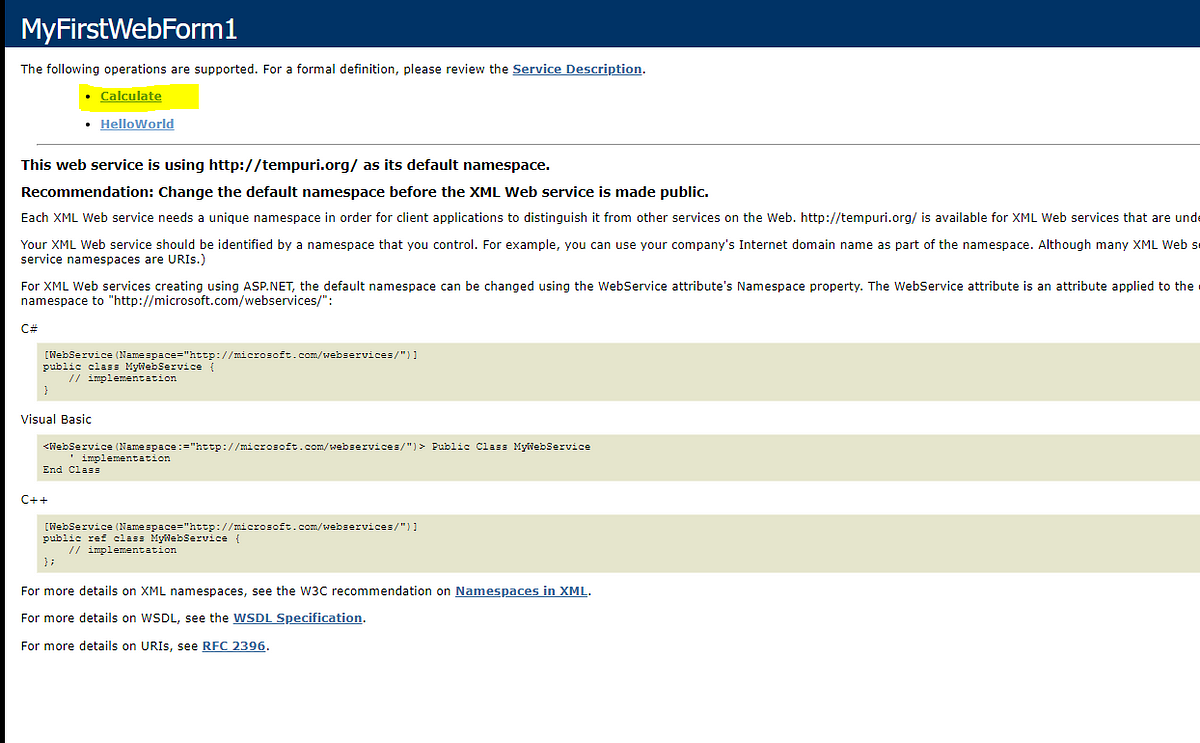
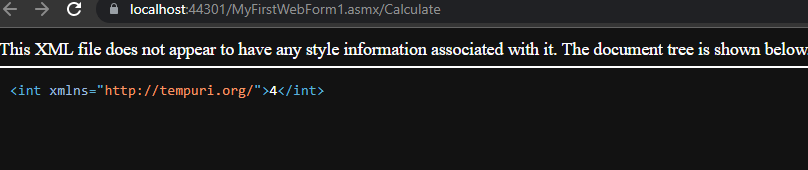
Run the application and The Output is :

It creates the additional method which we define in the code “Calculate()”

It will display the return value “2+2=4”.

This is how you have to create the web methods inside the web services.
Note:
If you don't define the method to [WebMethod] then you cant able see the method in the web service when you execute the application.
So Webservices will identify its methods as [WebMethod].
Please make sure to add in the code and execute it.
I have covered how to create the First web services by using the C# .NET framework. Will continue the rest in the upcoming blogs. So keep eye on my blogs 😉
Happy Coding 👩💻 and Keep Blogging